
今回は今までこのはてなブログで紹介して実際にやってきたカスタマイズをまとめておこうと思います。はてなブログのテーマはBrooklyn。他でも使えるかもしれませんが、全て自己責任でお願いします。
- グローバルメニューの設置方法
- トップページ記事一覧をカード風に枠で囲う方法
- 投稿年月日をシンプルにする方法
- 記事一覧で一番上に記事を固定する方法
- 記事やモジュールの上下間隔を変更する方法
- 2列表示のカード型にしてTOPの記事を大きく表示する方法
- 最後に
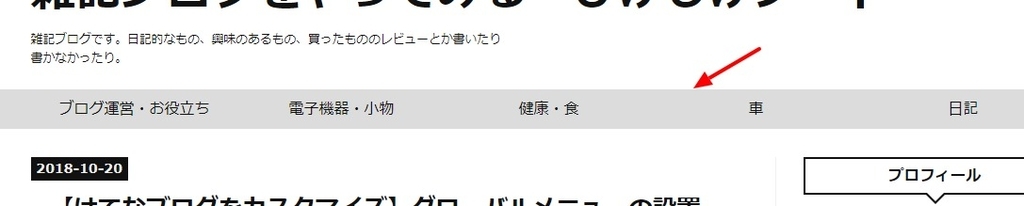
グローバルメニューの設置方法
グローバルメニューはタイトルの下に設置されます。

僕のブログでは「ブログ運営・お役立ち」「電子機器・小物」「健康・食」「車」「日記」 の5つのメニューを設置しています。
このやり方についてのまとめた記事がこちら!
トップページ記事一覧をカード風に枠で囲う方法
このように各セクション毎に薄い影をつけてカード風にする方法です。

このやり方についてのまとめた記事がこちら!
投稿年月日をシンプルにする方法
記事の左上に書かれる投稿年月日。今回は文字だけにしてすっきりさせました。

このやり方についてのまとめた記事がこちら!
記事一覧で一番上に記事を固定する方法
デフォルトでは最新記事が一番上に表示されるようになっていますが、これを自分の好きな記事を一番上に設置することができるんです。
このやり方についてのまとめた記事がこちら!
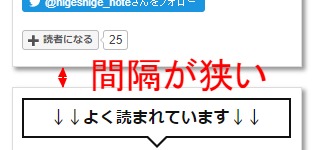
記事やモジュールの上下間隔を変更する方法
こんな風に間隔を狭めることに成功しました。

このやり方についてのまとめた記事がこちら!
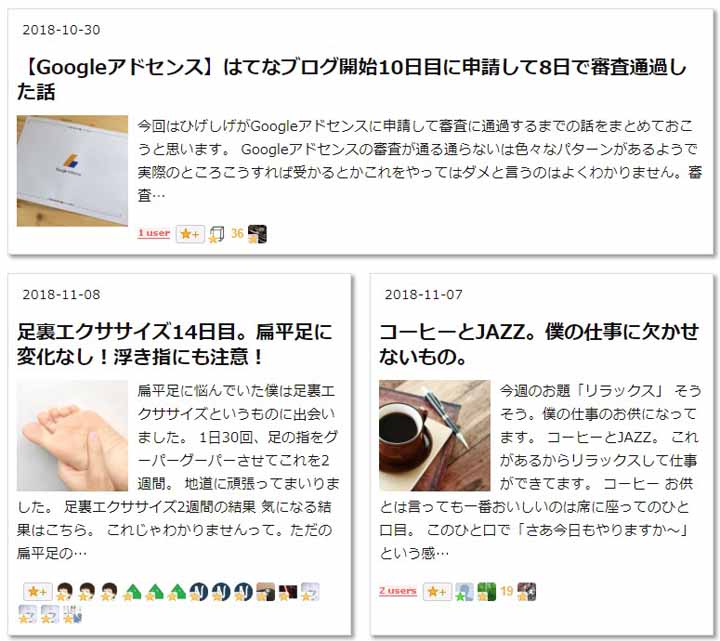
2列表示のカード型にしてTOPの記事を大きく表示する方法
トップページを開いたときに目に飛び込んでくる情報量を増やしたくてカスタマイズしました。1記事分しか増えませんが、気持ちの問題ですね。
このようになります。

このやり方についてのまとめた記事がこちら!
最後に
今後も変更を加えたら都度アップして、こちらにもまとめていきます!
では!



