
せっかくブログを見にに来てくれる人がいるのだから、ついでに他の記事も読んでもらえたらうれしいですよね。
サイドバーや文中に関連記事が載っていたり、カテゴリーで分けておいてくれれば、そこもついでに見てみようかな、となるかもしれません。
回遊率をあげていくためにもできることはやってみたいと思います。
先日、記事のカテゴライズはこちらの記事でやっておきました。
グローバルメニューの設置方法
設置場所
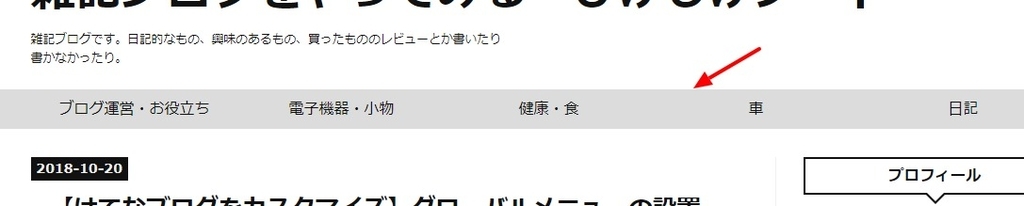
グローバルメニューはタイトルの下に設置されます。

僕のブログでは「ブログ運営・お役立ち」「電子機器・小物」「健康・食」「車」「日記」 の5つのメニューを設置しています。
カスタマイズ用コードはこちら
黄色のマーカーを引っ張ったところは変更できるところ。色や、線種など自由に変更できるのでお好みに合わせてどうぞ。
【貼り付け場所】
「デザイン」→「カスタマイズ」→「ヘッダ」→「タイトル下」
【カスタマイズ用コード】
<div id="global-menu">
<ul class="global-menu-list">
<li><a href="リンク先アドレス1">①</a></li>
<li><a href="リンク先アドレス2">②</a></li>
<li><a href="リンク先アドレス3">③</a></li>
<li><a href="リンク先アドレス4">④</a></li>
<li><a href="リンク先アドレス5">⑤</a></li>
</ul>
</div>
<!-- グローバルメニューのスタイル-->
<style type="text/css">
#global-menu { /* メニュー全体 */
background-color: #dcdcdc; /* 両サイドの背景色 */
border-bottom: 0px solid #111111; /* 下部のラインの太さと色 */
}
.global-menu-list li a { /* 通常時 */
background-color: #dcdcdc; /* メニューの背景色 */
color: #111111; /* メニューの文字色 */
font-size: 16px; /* メニューの文字のサイズ 最小値:10px */
padding: 10px; /* メニューバーの文字の高さ 22+設定値×2 px */
}
.global-menu-list li a:hover{ /* マウスオーバー時 */
background-color: #696969; /* メニューの背景色 */
color: #ffffff; /* メニューの文字色 */
}
</style>
リンク先アドレス取得方法
”リンク先アドレス”にはご自分の各カテゴリーアドレスを入れましょう。
アドレスが分からない場合、サイドバーにあるカテゴリーをクリックしてゲットします。

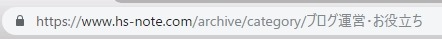
ここで例えば「ブログ運営・お役立ち」をクリックするとそのカテゴリーページに飛びます。

とブラウザ上部に表示されるのでこれを貼り付けましょう。
アドレスに日本語が含まれていると貼り付けた途端に文字が英数字と記号に変換されますが問題ありません。
リンク先アドレスにタイトルを付ける
上のコードの①~⑤には表示させるタイトルを入れます。
僕の場合、次のようにしています。
①ブログ運営・お役立ち、②電子機器・小物、③健康・食、④車、⑤日記
追加カスタマイズ用コード
このままだとグローバルメニューの上に線が入ったままになったり、ブログ名と記事タイトルが重なってしまったりと大変なことになるので次のコードを追加します。
【貼り付け場所】
「デザイン」→「カスタマイズ」→「デザインCSS」
【カスタマイズ用コード】
/* ヘッダー全体
------------------------*/
.header-image-only #blog-title #blog-title-inner {
height: 100px; /* 画像の高さ */
}
#blog-title {
height:100px;
border-bottom: 0px;/*タイトル下部の線の太さ*/
padding-top: 30px;/*タイトル上部にスペースをつくる*/
padding-bottom: 0px;/*タイトル下部にスペースをつくる*/
}
/* スマホ用タイトル背景画像 */
@media (max-width: 680px) {
.header-image-only #blog-title #blog-title-inner {
height: 50px; /* 画像の高さ */
}
#blog-title-inner {
background-size: contain;
}
#blog-title {
height:100px;/*タイトルの高さ*/
padding-top: 50px;/*タイトル上部にスペースをつくる*/
padding-bottom: 50px;/*タイトル下部にスペースをつくる*/
}
}
今後タイトルを画像にする予定なのでその時必要になるものも入ってます。そのままでも大丈夫です(はずです)。
<注意事項>
HTMLやCSSなどあまり知識のない素人がカスタマイズについて書かれているサイトを調べながら、くっ付けて貼り付けてちょっと変えて、を繰り返して作ったものです。ご自分のサイトでもし使う場合はご注意ください。形が崩れたり、機能しないなんてこともあるかもしれません。
それと別のブログを作る時に使ったものでどこから頂いたものかもうわからない状態です。悪しからずご了承ください。(判明したものはもちろん紹介させてもらいます!)
では!




