
今回はスマホでのグローバルメニューをPCと同じようなバータイプにするカスタマイズを紹介したいと思います!
メニューボタンとは
スマホでグローバルメニューと言うと画面右上や左上に3本線のメニューボタンにまとまっていることが多いです。
それをタップするとバーっとカテゴリーが表示される、あれです。
ハンバーガーメニューとも言います。

これ、スマートですっきりします。おしゃれになります。
でも僕はせっかく訪れてくれた人には不親切な気がしてならないんです。
”他にもこんなカテゴリーで記事を書いています”と示したいのですがメニューボタンの中に隠すと、余計に1回タップして展開してもらう必要がありますよね。
それより、メニューはパソコンと同じく堂々と見せておきたいのです。
また気付かずに素通りしてしまう人も多いような気がして、だとしたらもったいないですよね?
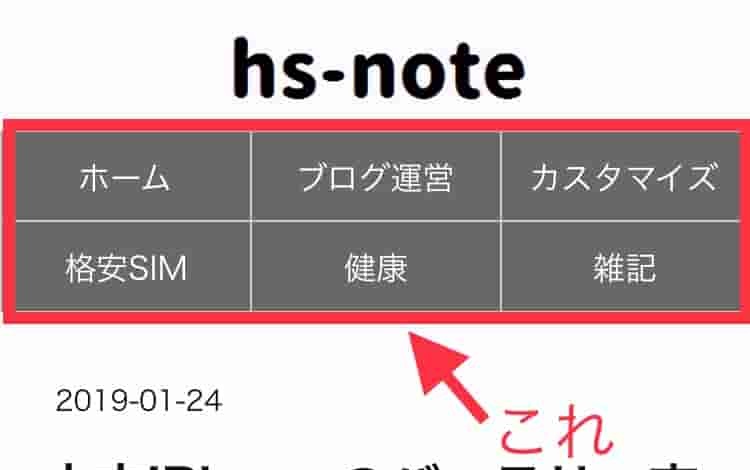
PCと同じグローバルメニュー(完成形)
完成形はこんな感じです。

参考になるサイトを発見!
スマホのグローバルメニューをPCと同じにするコードをレスポンシブに書かれているものがなくて探すのがとても大変でした。
これから紹介する「はにわまん」さんが書かれたコードを見つけたときはめちゃくちゃうれしかったです。
こちらがそのサイトです。
コードの設置場所
コードの設置場所は管理画面の次の場所です。
<HTML>
「デザイン」→「カスタマイズ」→「ヘッダ」→「タイトル下」
<CSS>
「デザイン」→「カスタマイズ」→「デザインCSS」
コード
このサイトに合わせるように色だけ変更させて頂きました。
参考に載せておきます。
<HTML>
僕のコードをそのまま載せるとこうなります。
<nav class="menu-container">
<ul class="menu">
<li class="menu-item"><a href="https://www.hs-note.com/">ホーム</a></li>
<li class="menu-item"><a href="https://www.hs-note.com/archive/category/%E3%83%96%E3%83%AD%E3%82%B0%E9%81%8B%E5%96%B6">ブログ運営</a></li>
<li class="menu-item"><a href="https://www.hs-note.com/archive/category/%E3%83%96%E3%83%AD%E3%82%B0%E3%82%AB%E3%82%B9%E3%82%BF%E3%83%9E%E3%82%A4%E3%82%BA">カスタマイズ</a></li>
<li class="menu-item"><a href="https://www.hs-note.com/archive/category/%E6%A0%BC%E5%AE%89SIM">格安SIM</a></li>
<li class="menu-item"><a href="https://www.hs-note.com/archive/category/%E5%81%A5%E5%BA%B7">健康</a></li>
<li class="menu-item"><a href="https://www.hs-note.com/archive/category/%E9%9B%91%E8%A8%98">雑記</a></li>
</ul>
</nav>
これを説明用に書き換えるとこうなります。
<nav class="menu-container">
<ul class="menu">
<li class="menu-item"><a href="アドレス1">カテゴリー名1</a></li>
<li class="menu-item"><a href="アドレス2">カテゴリー名2</a></li>
<li class="menu-item"><a href="アドレス3">カテゴリー名3</a></li>
<li class="menu-item"><a href="アドレス4">カテゴリー名4</a></li>
<li class="menu-item"><a href="アドレス5">カテゴリー名5</a></li>
<li class="menu-item"><a href="アドレス6">カテゴリー名6</a></li>
</ul>
</nav>
カテゴリーアドレスを書く場所
リンクさせたいカテゴリーのアドレスを「"」と「"」の間に貼り付けます。
<a href="アドレス">↓
<a href="https://www.~">カテゴリーアドレスがどこに記載されているか
サイドバーに「カテゴリー」があります。
そこからグローバルメニューに表示させたいカテゴリーをクリックして実際に表示させます。
僕の場合、例えば「ブログカスタマイズ」を選びます。

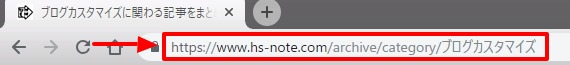
開いたページのアドレスをブラウザ上で確認して、コピーしましょう。

これを先ほどの「アドレス」部分に貼り付ければオッケーです。
タイトル名を書く場所
先ほどアドレスを貼り付けた後ろ側の太字部分に記載します。
<a href="アドレス1">カテゴリー名</a>
ここは長いタイトルにするとグローバルメニューの形が崩れてしまうので分かりやすい簡潔な言葉にしておきます。
例えば「ブログカスタマイズ」とすると長いのでスマホで見たときに改行されたうえに形が崩れてしまいます。僕の場合はちょっとわかりにくくなってしまうのですが、「ブログ」を取って「カスタマイズ」だけにしました。
自由な言葉で書いてオッケーです。
<CSS>
/* グローバルメニュー */
.menu-container {
margin: 0;
}
.menu-container .menu {
display: flex;
justify-content: space-between;
list-style: none;
margin: 0;
padding: 0;
}
.menu-container .menu .menu-item {
flex: 1;
}
.menu-container .menu .menu-item a {
background: #696969;
border: 1px solid #ccc;
border-right: none;
color: #fff;
display: block;
padding: 0.6em 0.4em;
text-align: center;
text-decoration: none;
}
.menu-container .menu .menu-item a:hover {
background: #dcdcdc;
color: #111111;
}
.menu-container .menu .menu-item:last-child a {
border-right: 1px solid #ccc;
}
@media screen and (max-width: 768px) {
.menu-container .menu {
flex-wrap: wrap;
width: 100%;
}
.menu-container .menu .menu-item {
flex: auto;
width: 33.33333333%;
}
.menu-container .menu .menu-item:nth-child(3n) a {
border-right: 1px solid #ccc;
}
.menu-container .menu .menu-item:nth-child(n + 4) a {
border-top: none;
}
}
最後に
メニュー内の文字数が多いと2行になって形が崩れてしまいます。
読者にわかりやすいシンプルなカテゴリー名にするのが良いと思います。
他にも、はてなブログのカスタマイズについて記事を書いています。
ぜひ参考にしてみてください。






