
今回ははてなブログのping自動送信のやり方についてまとめてみました。
はてなブログはブログの更新情報(ping)を自動送信できない!
ブログをはじめて間もないころはアクセスも少なくモチベーションも下がりがちです。少しでもアクセスアップを望むならばランキングサイトへの登録はやっておいて損はありません。
でもランキングサイトに登録を済ませただけでは、はてなブログからは最新情報が送信されません。ということはランキングサイト上では古い記事だけが表示されて更新記事のないブログだと思われてしまうかもしれません。とてももったいないですよね。
更新が止まっているブログよりも更新が頻繁に行われているブログの方が目にとめてもらいやすいと思いますし、せっかく記事を書いたのですからランキングサイトの情報もその都度更新されてほしい。
手動なら「ping代理送信」がある!
ランキングサイトには「Ping代理送信」という機能があって手動であればpingを送信することができます。大抵、マイページに行けばその項目があると思います。
ping代理送信は忘れてしまう時がある!
僕の場合とくに「予約投稿」していますので投稿された頃にはもうpingの代理送信のことなんてとっくに忘れてしまっています。
IFTTTを使ってpingを自動送信!
IFTTTとは?
if → もし
this → このような条件なら(条件の設定)
then → そのときは
that → こうする(実行結果の設定)
ifと3つの頭文字tを取って、「IFTTT」といいます。色々な条件を設定してプログラムを実行させることができるアプリです。自分でも組むことができるし、すでに作られたプログラムを選んで使うこともできます。
ping自動送信の設定方法
実際に設定してみたので画像付きで説明していきます!
内容はiOSアプリでの設定方法になります。
まずはアプリを入手
IFTTT無料posted withアプリーチ
サインアップ
アプリを起動してログインします。初めての方はGoogleアカウントかFacebookアカウント、もしくはメールアドレスを入力してサインインします。

僕は今回Googleでサインインしますので一番上をタップすると
このような注意文がでますが「続ける」でオッケー。

Gmailアドレスを入力して「次へ」

次に「パスワード」を入力して「次へ」

IFTTTが起動し始めました。

条件の設定
起動を終えるとこのような画面になるので右上の「+」ボタンをタップします。

「this」をタップして「条件の設定」を決めていきます。

ここで「RSS」を検索します。

すると「RSS」のアイコンが出るのでタップ。

ここで、RSSフィードとはWebサイトの更新情報などを配信する役割があるものです。
これを使って僕のブログからRSSフィードで更新情報を受け取ります。
「New feed item」をタップ。

自分のはてなブログアドレスの最後に「/rss」を追加して「Create trigger」をタップ。

実行結果の設定
次に実行結果の設定をしていきます。
「that」をタップ。

検索窓で「web」と入力。

「Webhooks」というアイコンが出るのでタップ。
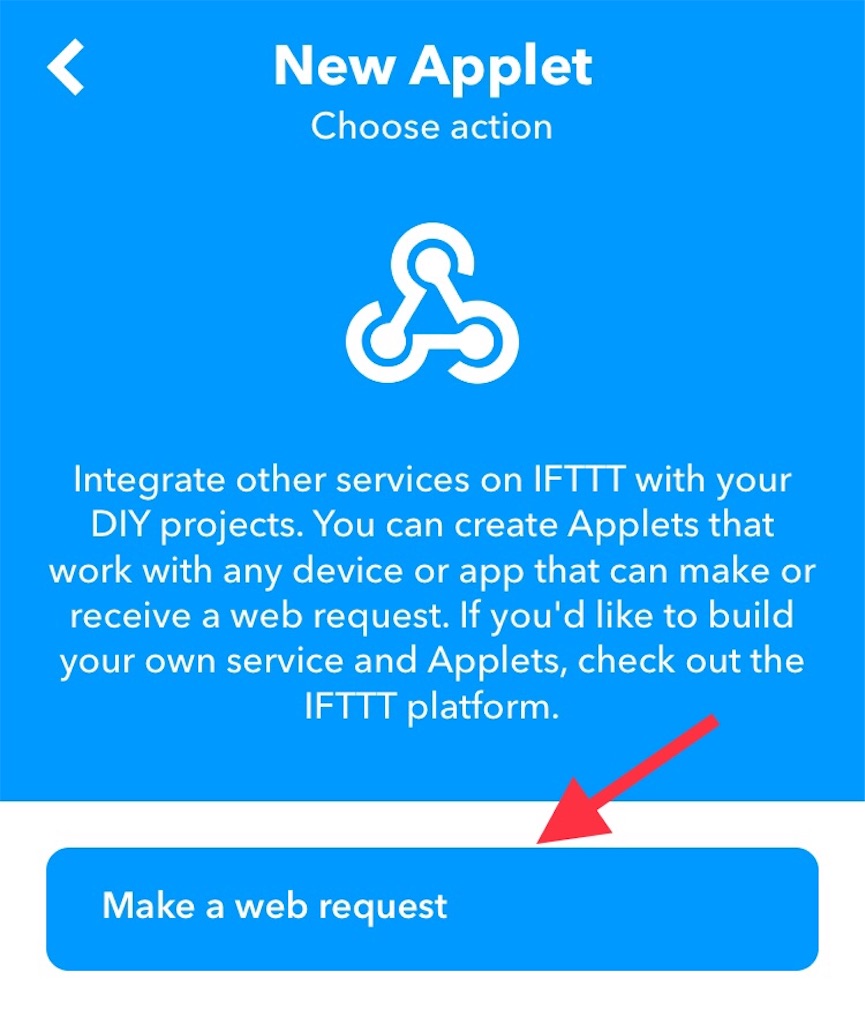
「Make a web request」をタップ。
「Connect」をタップ。
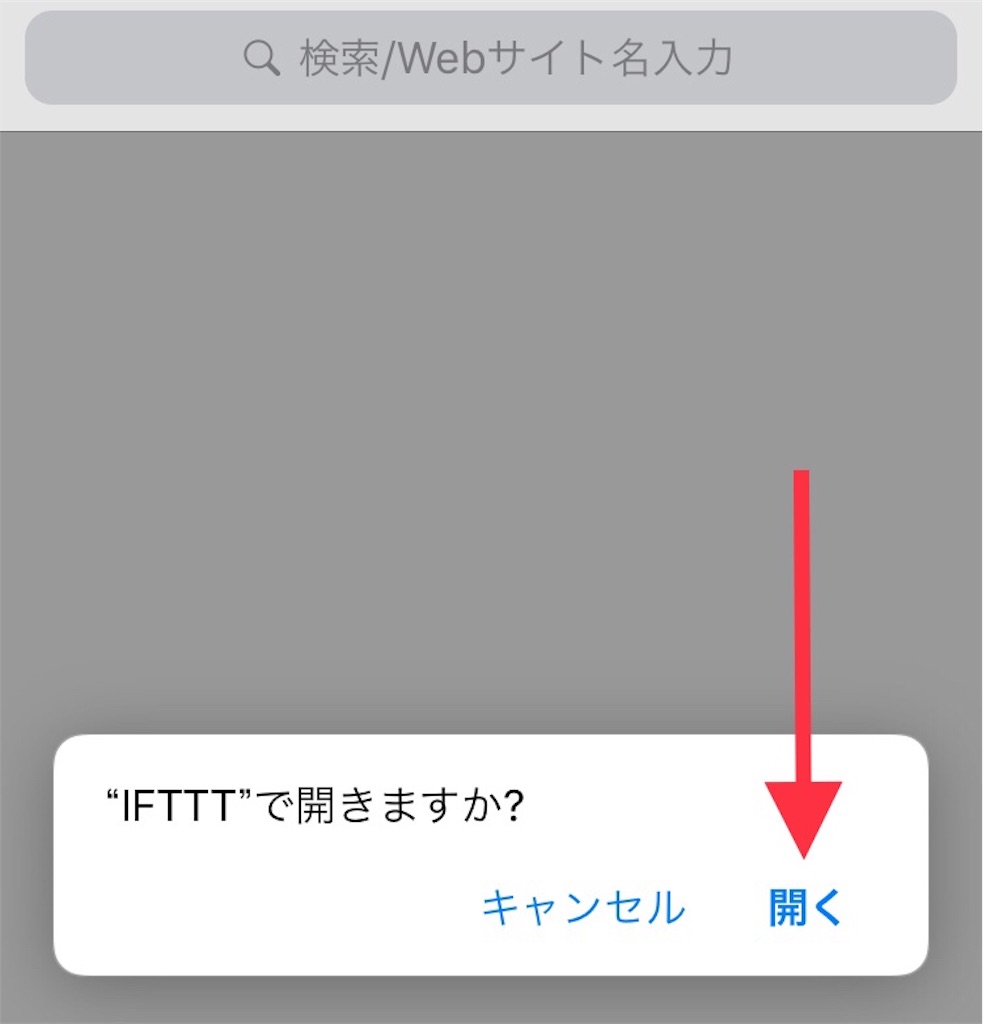
一旦、ブラウザに移動しますがIFTTTで「開く」を選択します。
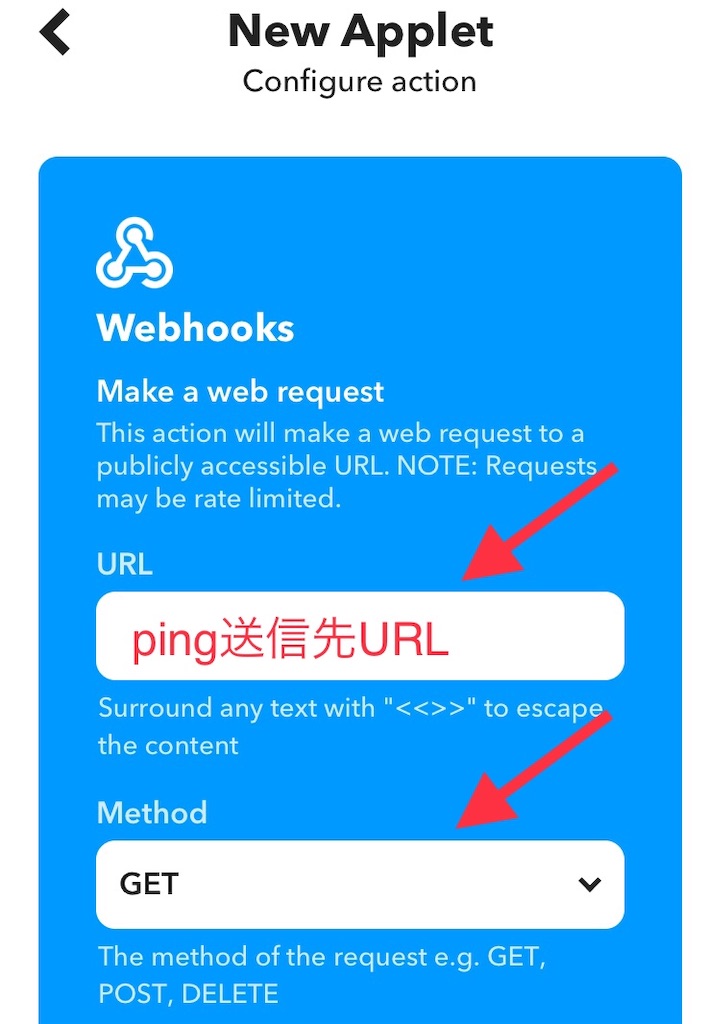
IFTTTに戻るので、フォームに入力していきます。
URL:ping送信先URL
→ランキングサイトの更新情報(ping)に記載されているのでそこからコピペします。
Method:GET
→デフォルトで「GET」になっています。そのままで。

さらに進むと「Content Type」と「Body」がありますが何もしないで進みます。
「Create action」をタップ。
新しいアプレットが出来上がりました。
ここで何のアプレットかわかるようにタイトルを変えておきましょう。
「Edit title」をタップ。
僕は下のようにタイトルを変更しました。
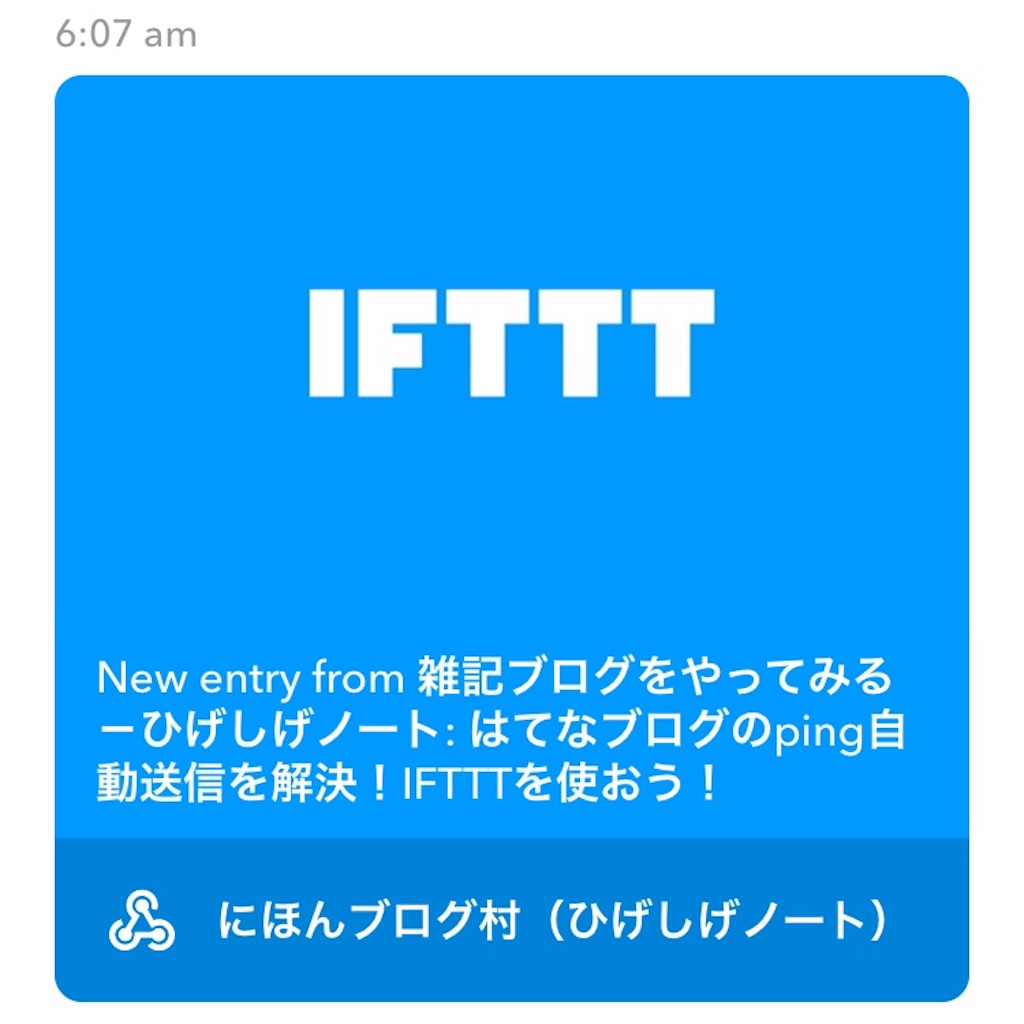
さらにこのアプレットが動作したらお知らせが届くようにチェックを入れて
「Finish」をタップ。
以上で設定完了です!
この要領で僕は2つ作りました。こんな感じになります。

最後に
さあ、これで無事動いてくれるか後ほど確認してみたいと思います。
グーグルからの検索流入がまだ全然伸びてこないのでここは貪欲にアクセス取って行かないとドメインも強くならないですから。。。
〈追記〉
無事にping送信されてました!


6時に予約投稿しているのでping送信まで10分くらいのタイムラグがあるようです。
では!





