
今回はトップページに表示される記事一覧の記事間隔とサイドバーモジュールの間隔を変更する方法について説明していきます。
※記事間隔についてはてなブログproでトップページの表示形式を一覧表示にしているブログ限定です。
記事やモジュールの間隔を狭くする理由
記事やモジュールの間隔が広いと空白が多くなってスカスカの状態になります。これがなんだか寂しさや活気のなさみたいなものを助長するんです。本当に活気がないので嘘でも見せ方があるならそうしようと、今回間隔をうるさくなり過ぎない程度に詰めてみました。
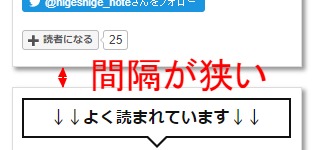
元々の間隔の広い状態がこちら

記事とモジュールの間隔変更方法
次のコードを
「デザイン」→「カスタマイズ」→「デザインCSS」
にコピペすれば完了です!
/*サイドバーモジュールの上下間隔*/
.hatena-module {
margin-bottom:20px;
margin-left:-10px;
}
/*一覧の記事上下間隔*/
.page-index .archive-entry {
margin-bottom: 10px!important;
}
黄色のマーカー部の数値を変更して好みの間隔にすることができます。
今回上の「margin-left:-10px;」は不要です。スマホで見たときサイドバーのモジュールたちがどうしてもスマホ画面に収まらず見切れてしまうので追加してみました。これが正しいやり方かわかりませんが、収まるようになりました。
変更後
こんな風に間隔を狭めることに成功。

どんどん良くなっていってます!
<注意事項>
ひげしげはHTMLやCSSなどあまり知識のない素人です。そんなやつが、カスタマイズについて書かれているサイトから持ってきて、くっ付けて、ちょっと変えて、を繰り返して作ったものです。ご自分のサイトでもし使う場合はご注意ください。形が崩れたり、機能しないなんてこともあるかもしれません。
それと、ひげしげの別のブログを作る時に使ったものなのでどこから頂いたものかもうわからない状態です。悪しからずご了承ください。(判明したものはもちろん紹介させてもらいます!)
では!




