普通なら、はてなブログの管理画面から
「アカウント設定」 → 「外部連携サービス」 → 「Twitter連携設定」
でTwitter連携を有効にすれば問題ありません。
こんな風にプロフィール欄に自動的に設置してくれます。

ところがはてなブログの「複数ブログ」の場合、アカウント自体は1つしかなく、ツイッターのアカウントも1つしか登録できません。
例えば追加でブログを作って、そこに別のツイッターアカウントを載せたい場合はこの方法ではできません。
ツイッターが青いボタンを作ってくれる
「自分のウェブサイトにTwitterボタンを追加する方法」としてツイッター自身でウィジェットを作ってくれるサイトを用意しています。
専用サイトにGO
このサイトにまずは向かいましょう。
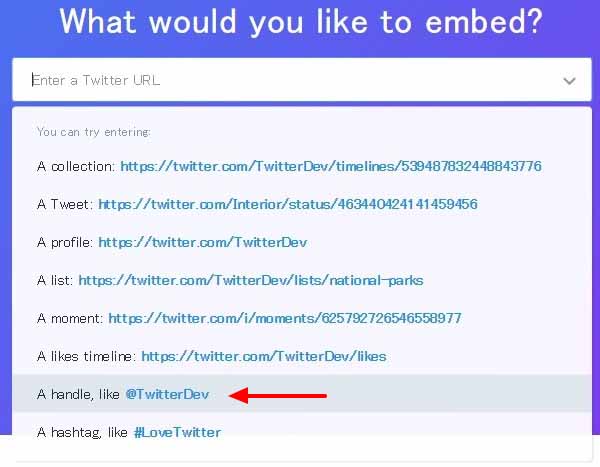
すると画面中央に窓とプルダウンメニューが出てきます。
ここはプルダウンメニューを無視して自分がボタンを作りたいツイッターアカウントを入力します。
僕の場合だったら @higeshige_note と入力。
プルダウンメニューから選ぶとそこに書かれてある例のアカウント「@TwitterDev」がそのまま載ってきて次のステップに進んでしまいます。

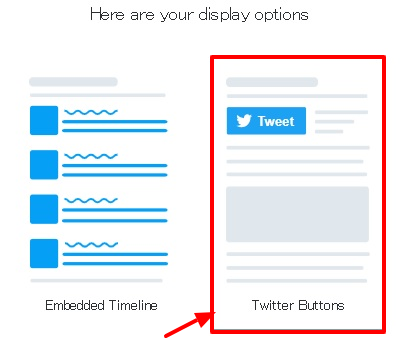
どんな表示形式にするか選びます。

今回は右のボタンタイプ。
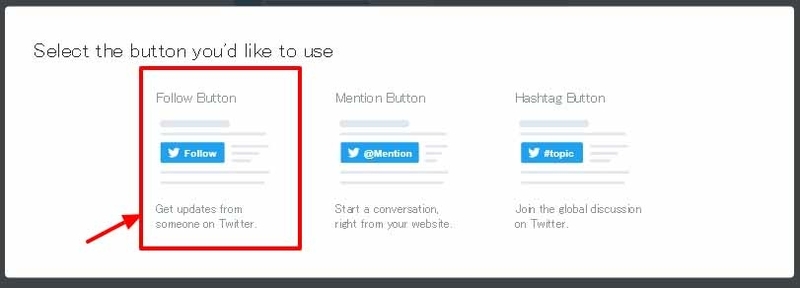
どんな種類のボタンにするか選びます。

今回は左のフォローボタン。
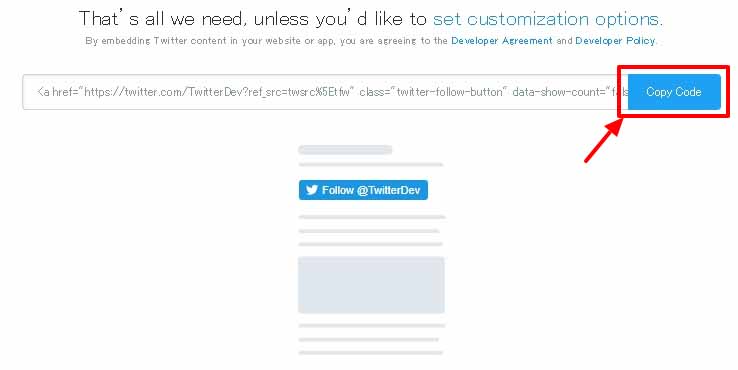
コードが出来上がるので右の青いボタンを押してコピー完了!

最後ははてなブログの管理画面に戻って、
「デザイン」 → 「カスタマイズ」 → 「サイドバー」
→ 「プロフィール」 → 「編集」
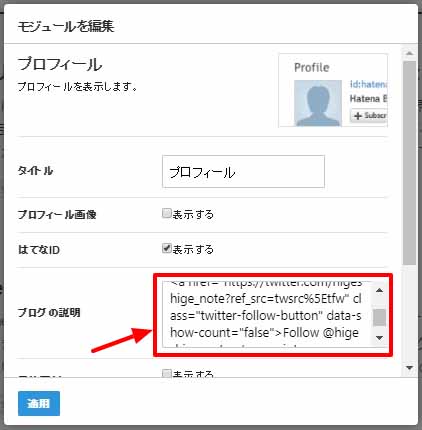
と進むと下の画像にたどり着きます。

「ブログの説明」のところに先ほどコピーしたコードをペーストします。
左下の「適用」ボタンを押します。
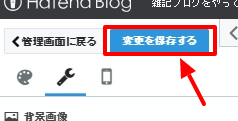
最後にこの「変更を保存する」ボタンを押すのを忘れずに。

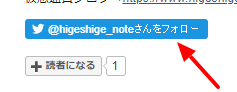
これで無事に設置できました!
「読者になる」ボタンより上側にきますのでそこだけは留意してくださいね。

では!



